In this tab there are advanced option to make your category filter more advanced.
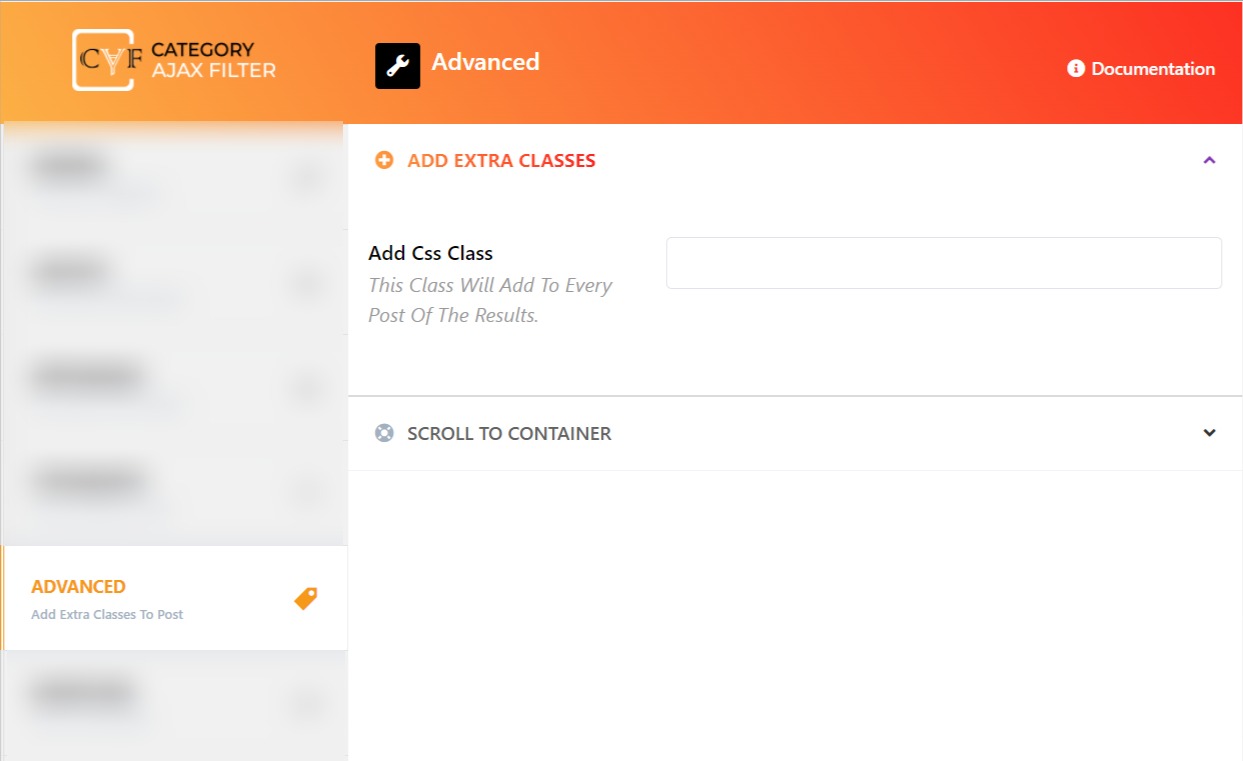
Add Extra Classes
- Add Css Class:- Here you can add CSS class of your specific filter. You can assign multiple CSS classes by putting space in each.

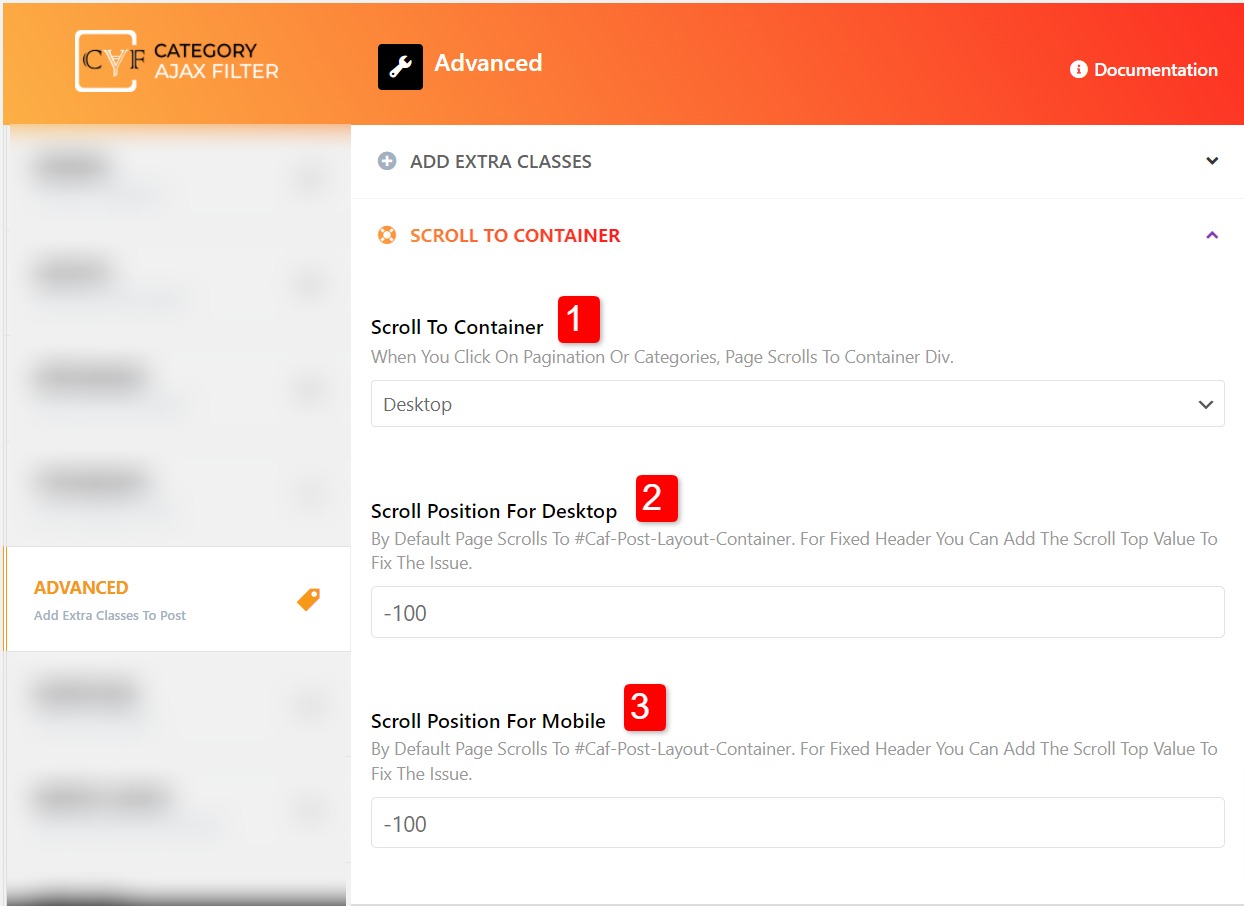
Scroll to Container
- Scroll To Container:- Here you can control scroll when user make selection on filter. It controls how category filter will react when user make any selection. Either you can disable, for desktop, for mobile or for both mobile and desktop.
- Scroll Position For Desktop:- Here you can control position of category filter after user’s selection on desktop. By default it scrolls to #Caf-Post-Layout-Container. In text box you can put any value in px.
- Scroll Position For Mobile:- Here you can control position of category filter after user’s selection on mobile. By default it scrolls to #Caf-Post-Layout-Container. In text box you can put any value in px.